mirror of
https://github.com/therootcompany/greenlock.js.git
synced 2026-01-31 11:47:58 +00:00
SSL is not working in localhost #4
Loading…
x
Reference in New Issue
Block a user
No description provided.
Delete Branch "%!s()"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
Hello,
I am trying to setup ssl in my local system. I am using windows machine with sails js application.
here is the configuration that I did.
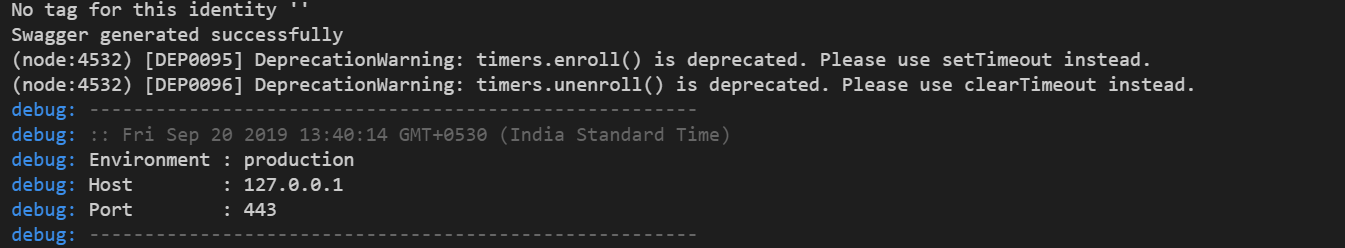
When I fire up below command then it shows
 like this but when I run this application in browser https://localhost then it shows error.
like this but when I run this application in browser https://localhost then it shows error.
Error:
IIRC you also asked this on StackOverflow and I answered there, but I'll give the gist here as well:
You can't use the specific hostname
localhost, but rather you need to use one of theacme-dns-01-*plugins with a domain (such aslocal.my-domain.com) pointing to127.0.0.1.